css学习笔记
一 html是什么:
超文本标记语言(Hyper Text Markup Language)
通过一系列符合html的标签就可以在网页展示图像、声音、图形、文字、表格、链接等
html文档又称为dom文档 :

编辑
由一组一组的标签组成的文档(有层级关系,包含关系)

编辑
head标签定义的是元信息(是描述信息的信息,给浏览器、搜索引擎看的,而不是给人看的-。-,body标签里面写的是给人看的)
meta标签共有两个属性。
1、http-equiv属性
2、name属性
其中name属性主要有五个参数:
1、在移动端浏览器上禁用缩放功能,用户只能滚动观看。
2、给搜索引擎看当前页面的主要内容。
3、给搜索引擎看当前页面的关键词。
4、告诉搜索引擎标注网站作者是谁。
5、标注网站的版权信息
二 html标签:
keywords标签格式:meta name=keywords content=XXX
keywords就是关键词元信息,让搜索引擎看的,比如下图:

编辑
微信的关键词就有:微信网页版,weixin web,wechat,微信 pc,微信电脑版,wechat web,微信 web,微信电脑(在网页里搜索以上关键词就能找到这个网页)
description标签格式:meta name=description content=XXX

编辑
description就是对当前网页的描述,告诉用户这个网页是干啥的。
video标签格式:

编辑
audio标签格式:

编辑
我们可以去网页上下载点音乐,比如找到网易云音乐,点开一首歌,右键找到检查。

编辑
找到网络,ctrl+r刷新一下(音乐文件格式是mp4、mp3或者m4a,好像网易云普遍用的是m4a)

编辑
右键“在新标签页中打开”就能下载音乐了。
(像qq音乐要vip的音乐,试听30s,而从这里下载可以听1分钟,也没啥大差好像。。)
将下载好的音乐文件名称改为”music.m4a”,然后就能运行了

编辑
img标签:
格式一:
编辑

编辑

编辑
图片已经是进入到网页里了,但就是没有设置大小.
格式二:

编辑

编辑
上图可以看出”..”代表”上一级目录”.
具体作用如下图:

编辑 图片文档和html文档是平级,而在文档里的html需要用到在图片文档里的图片,那么就需要进入上一级(也就是桌面这一级,因为和html同级是没有图片文档的)也就是桌面上,才能找到图片文档,这样就能用图片文档里的图片了.
格式三:

编辑

编辑

编辑
然后我们右键打开”检查”,找到网络,ctrl+r刷新,找到我们所引用的网络图片,在其标头上我们就能看到此图片的url地址:

编辑
格式四:

编辑
那么什么是图片的绝对路径呢? 很简单我们上面除了格式三,其他的都是相对路径,所以:

编辑
绝对路径就是图片属性里面的位置.(不过在位置里面的单斜杠建议用两个单斜杠或者一个反斜杠)
用本地绝对路径我们还可以写成:
file(协议名)后面的第三个”/“表示定位.
格式五:

编辑
这样做的益处是:你想给别人一个网页,网页中还有图片,但是图片需要别人下载才或者自己指定一个网址,而这种方法就只需将图片转为base64码,cv到图片源里面就行.
而这样做的缺点就是:图片不好维护,改图片大小什么的需要转为base64文本再去修改.
a标签,超链接:
前情提要:
href 属性的值可以是任何有效文档的相对或绝对 URL,包括片段标识符和 JavaScript 代码段。如果用户选择了 标签中的内容,那么浏览器会尝试检索并显示 href 属性指定的 URL 所表示的文档,或者执行 JavaScript 表达式、方法和函数的列表。
格式一:

编辑

编辑

编辑
这样是当前页面转出,我们可以加个target = “blank”,变为新建页面转出.

编辑

编辑
也可以跳转进入本地的html文件中去:

编辑

编辑
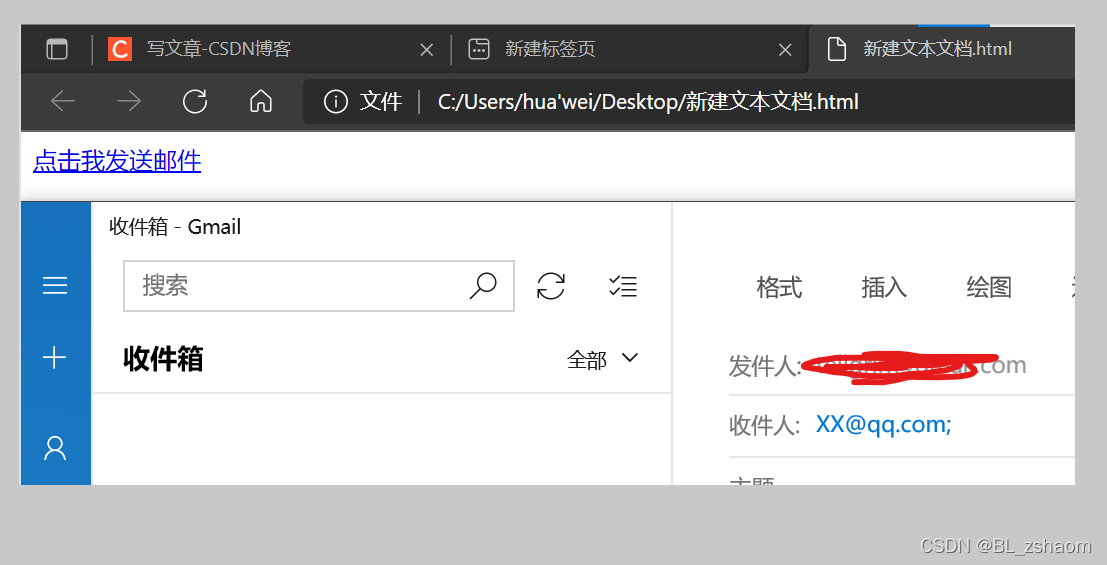
格式二:

编辑

编辑
这样就能发送文件了
格式三:
- HTML 定义了网页的内容
- CSS 描述了网页的布局
- JavaScript 控制了网页的行为
下面的Javascript就是网页的提醒信息.

编辑

编辑
锚标记:

编辑
div标签简单来说就是显示文本的
href里面有个#idtest,”#”的作用就是定位div里面id的内容,让用户能够轻易的找到div里的文本,所以我们点击网页里的”点我”,网页会自动找到”定位”这个文本.
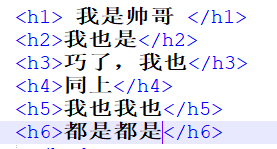
h标签:

编辑
下图网页效果:

编辑
每个h都是字的大小,最多到6,超过的h就是正常字的大小
meta keywords标签:

编辑
意思为:在网页搜索有关content的内容,搜索引擎就会将这个网页给用户(排名那就另说了)
meta description标签:

编辑

编辑
description里的内容会显示在搜索的结果上
div标签:

编辑
div标签就是输出文字等元素,用css的话就能更好的发挥其作用。

编辑

编辑

编辑 等学过css就能更好的利用了
span标签:

编辑
span标签用法几乎跟div标签一样,但span标签无法换行

编辑
span也能换颜色
编辑
pre标签:
将里面的空格换行一个不落的显示出来, “ ;”在html里面是一个空格。

编辑

编辑
p标签:
代表段落的意思,是换行

编辑

编辑
centre标签:
就是让标签里的内容居中

编辑

编辑
form标签:
:网页中会出现文本框
编辑
:网页会出现一个按钮
编辑
:也会出现一个按钮
编辑
而sunmit按钮在form标签里,点击之后,会自动将form表单里面所有内容提交给服务器。但如果是button,我们需要自己给button定义事件。
还有一种按钮:
编辑
我们在浏览器中输入数据,它会显示在网址当中,这是get方式传参:
编辑

编辑
上图是搜索后的网址,问号前面是网址(url)后面是参数(参数名=参数值),参数之间用&符号隔开,问号隔开url和参数。
1 | <form> |

编辑
from标签里是以wd这个参数名用get方式传参传到百度里
其他标签:
1 | <input type="text" placeholder="请输入文字"/> |

编辑
1 | <input type="password"/> |

编辑
1 | <input type="hidden" value="你能看见我吗???"/> |

编辑
hidden的作用是隐藏域,后台传参,不想让用户看到,这样内存还在使用,用户也看不到。
1 | <input type="text" type="hidden" value="你能看见我吗???"/> |

编辑
两个相同类型的标签,只会显示第一个。
1 | <input type="checkbox"/> one |

编辑 这是复选框
1 | <input type="radio" name="sex"/>male |

编辑 单选
1 | <input type="radio" name="sex" checked />male |
加一个checked,网页会默认选择加checked的选项。
select标签:
下拉选择菜单
1 | <select> |

编辑option之间的文本是给用户看的,而value是给网页看的,上传的是value里的内容
textarea标签:文本域
1 | <textarea rows="高度" cols=”宽度“> |

编辑 右下交可以拖拉变换大小
ul标签:
1 | <ul> |

编辑

编辑

编辑 可以改变圆点样式
table(表格)标签:
thead是表头(可有可无),tbody是表格体(可有可无),tr是行,td是列,tfoot是表格脚,
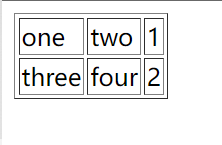
1 | <table border="1"> |

编辑
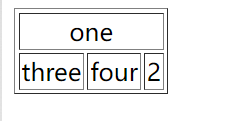
colspan就是跨列,align是格式,有跨列也有跨行:rowspan。
1 | <table border="1"> |

编辑
frameset标签:
作用:让一个网页显示多个网页,cols(垂直划分)控制各个网页所占页面比例
1 | <frameset cols="25%,50%,25%"> |

编辑
也有rows(水平划分),也有混合划分:
1 | <frameset cols="50%,50%"> |
iframe标签:
自己单独划分一个区域
1 | <iframe src="网址" style="width:宽度 height:高度 frameborder=”边框“ scrolling=”拖动条“ > </iframe> |

编辑
hr标签:
就是横线
1 | <p> 我是第一行</p> |

编辑
三、属性
常见的属性:width,height,id(可以重复),name(不能重复),src(源),value(值),type,align(显示文本对齐方式的属性),style(规定元素的行内样式)等
属性为html元素提供了更多的信息
四、html实体编码、转义及特殊符号
转义字符就是一个字符可以以另一种表现形式来显示。

编辑
就比如在写html代码时,自己打的空格在网页里是无法显示的,这时候用转义字符 ,也比如想在网页中显示<>但是这个字符有具体的作用,那就可以用转义字符去显示。
实体编码就是用ascii编码来表示字母,符号。
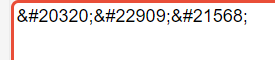
比如:“你好呀”转为实体符号

编辑
url转码的作用:例如传参到网页中,#会被转码,转为 %23,如果不转的话,会变为其他的功能,如#id(自动寻找id)这样就不太合适。
例如:在浏览器搜索中输入#,网页url会自动转码。

编辑=x+rand()%y+1-x