css学习笔记
一、什么是css
样式表,一种用来表现html、xml等内容样式的计算机语言。css不仅可以静态地修饰网页,还可以配合各种脚本动态的对网页各元素进行格式化。
css能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
通俗来讲:html就是人,而css就是化妆品、衣服,让人变得好看。
二、样式
1、行内样式(内嵌样式)
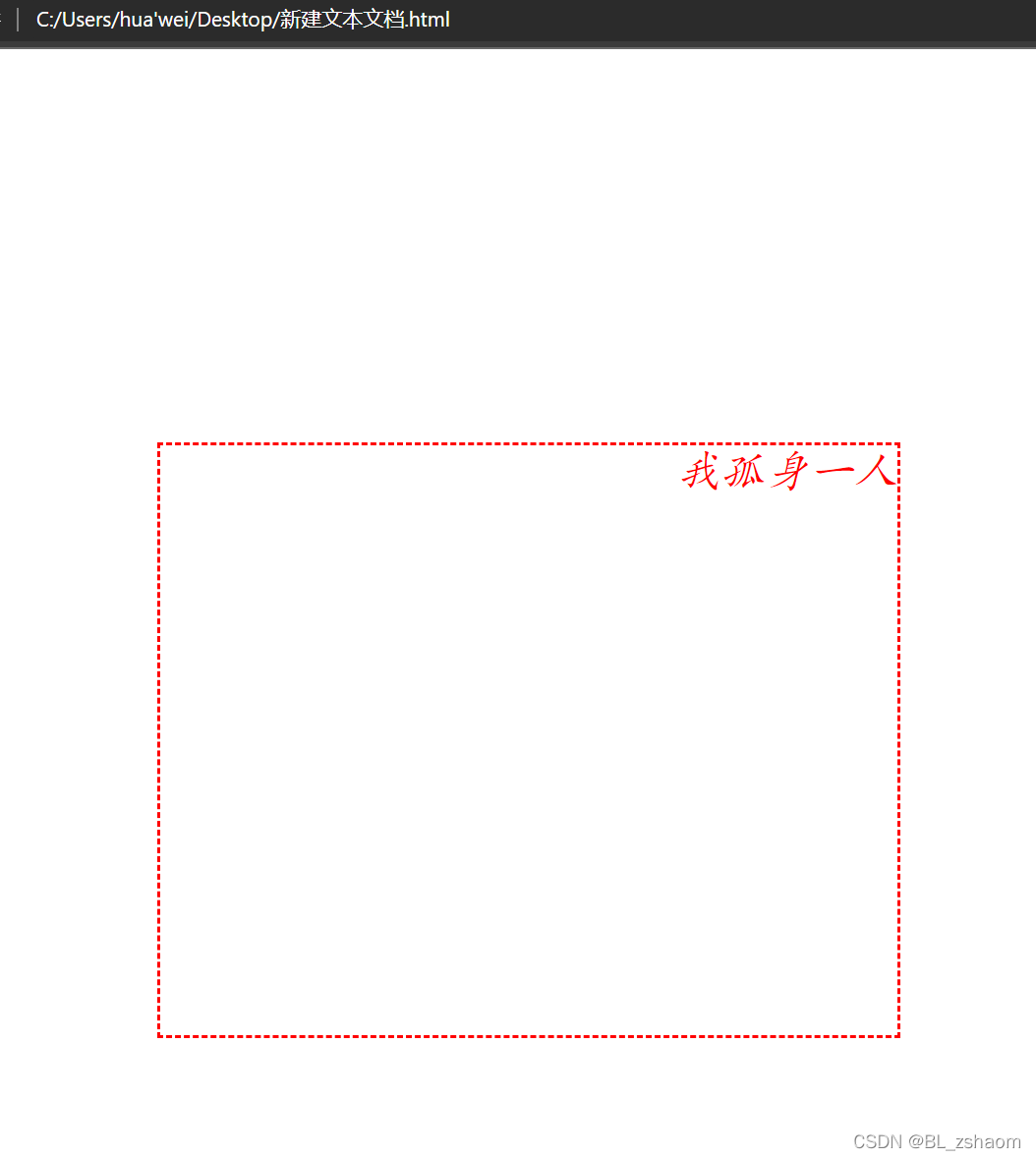
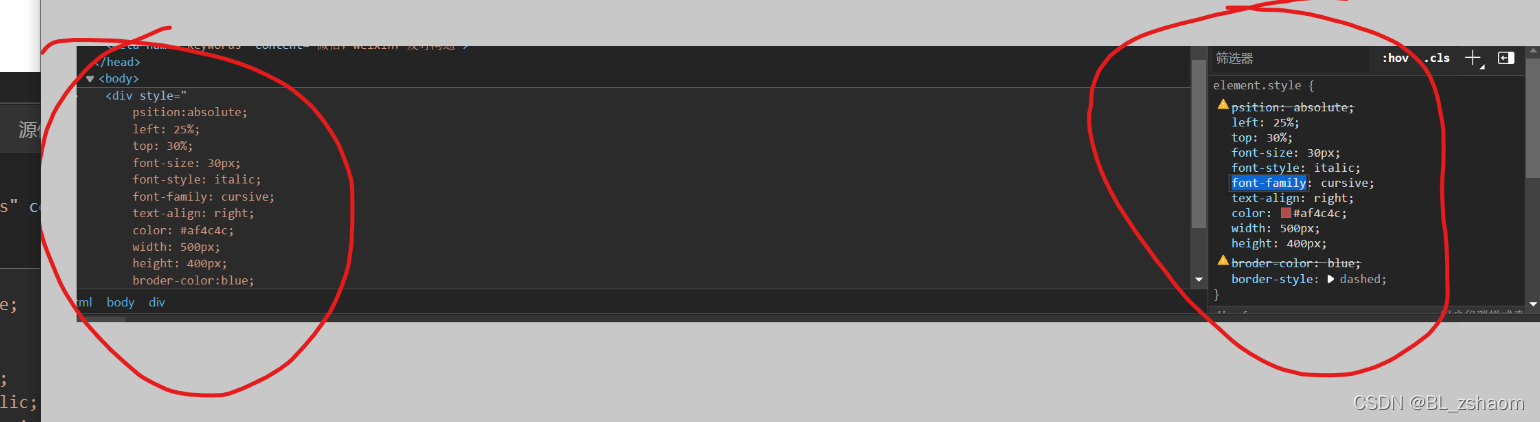
写在html标签里的style属性里,就比如下段代码,css代码写在了html的div标签里,然后用style属性去修饰html标签。
在这里面可以通过右键检查来改变文本的样式,包括方框大小等,也可以在代码中改变。
1 | <div style="position:absolute; |

 编辑
编辑
*
 编辑* 2、内部样式
编辑* 2、内部样式
内部样式定义在**标签内,一般写在
标签内,定义方式为:1、标签选择器,2、id选择器,3、**类选择器。 内部样式不像行内样式,它单独用css写style标签,然后html只是引用css代码。就是ccs和html两个分开了。
1)标签选择器
作用与范围内的所有同类型标签
1 | <head> |
而/**/是css的注释方法,这跟html的不一样。
1 | <!DOCTYPE html> |

编辑
但是行内样式的优先级比内部样式高(就好比内部样式是普通会员,行内样式是高级会员,肯定高级会员会优先显示出来)
2)id选择器
通过#+名字,在html标签中使用id=“名字”(感觉挺像c语言里的函数调用)
1 | <head> |
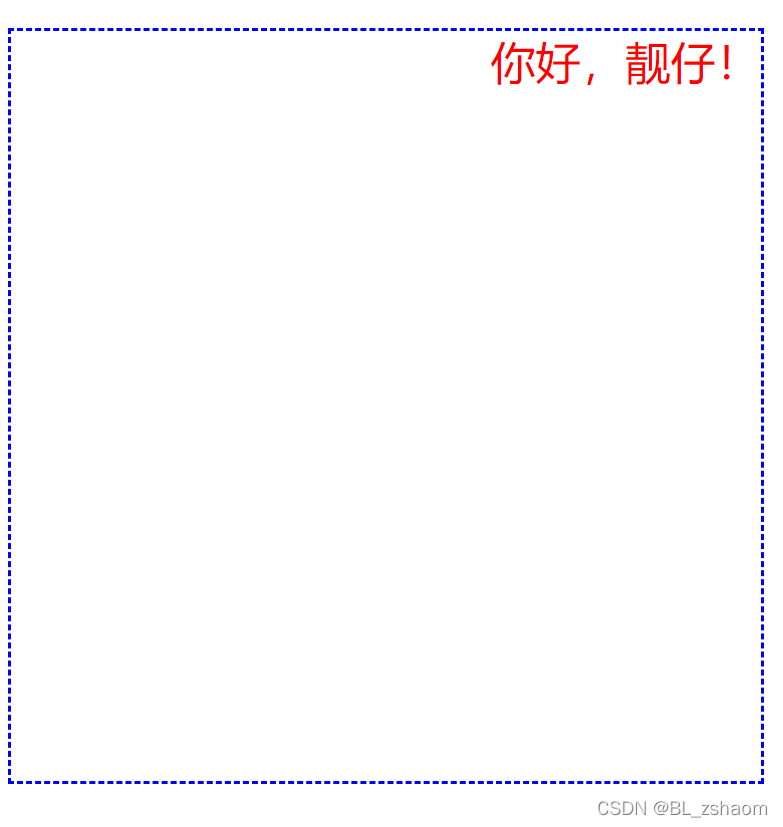
效果和内部样式一样
css代码也可以放到body里面,但建议放到head标签里,是因为:浏览器会先加载css,后面的html代码就会直接显示出效果。反之,网速慢得话可能先加载html后加载css
3)类选择器
通过.名字{XXXX},在html标签中使用“class=名字”来使用css
1 | <!DOCTYPE html> |
使用多个类选择器,在class里面要使用空格隔开
但是如果两个类选择器里面的属性重复了,会怎么样???
答:会优先选择在class后面的类选择器,当然也可以手动选择,比如:在属性后面加一个!important,就会优先显示这个属性。
用法:
1 | 1、p.center{text-align:center;} |
使得所有p标签的位置居中,而其他html标签用class=“center”就无法生效。
1 | 2、[title]{ color:blue;} |
所有有title属性的元素都会生效,比如:
hello
. XXXX1 | 3、[title=giegie] |
缩小了范围,只有对title=”giegie“属性的标签才有用。像title=”XXX“就没用
1 | 4、input[type="button"]{XXXx} |
对所有的input进行了定义,但只有对属性type=”button“和type=”text“的才会生效。
1 | 5、<style> |
这是对a标签的css定义
1 | 6、<style> |
这只对html标签里面第一个p标签生效
1 | 7、<style> |
对p标签里面的i标签的第一个生效
比如:
我是 <i> 一个 </i> <i> 好人 </i>
其中只有”一个“会生效。
3,外部样式
把css单独写进一个后缀为.css的文件中,在html中引入css文件,则其中定义的css会对html元素生效。

编辑
一个html文件,一个css文件。
在html文件的head里写:,<link rel=”stylesgeet” href=”css.css”
就可以引用css文件了。
可以改变网页小图标: